PC/平板通过DLNA直接在其他平板,手机,智能电视,小米盒子等设备直接浏览图片,播放音乐,视频这种方式不稀罕,以win 7为例,需要的仅仅是系统自带的windows media player,菜单上的媒体流选项->打开媒体流,将视频等媒体文件目录加入媒体库即可,详细操作步骤我之前文章有描述,可以转到这里:Android设备上DLNA直接播放电脑中视频https://www.gigiwangs.com/archives/1214。
背景:这里有一个8G的视频,想在电视上用小米盒子观看……
问题:使用OTG?8G拷贝-太慢,还需要8G+的U盘或者移动硬盘……Windows Media自带的DLNA,mkv格式视频貌似不可以……(否定)
这里推荐一款更加给力的Chrome 插件:vGet Cast (DLNA Controller) 点击这里前往chrome商店查看安装,可以离线使用,浏览到视频直接选择DLNA小米盒子上播放。
官方介绍是这样的:
播放网络视频或本地视频上的DLNA渲染器(智能电视,XBOX等)
Plays web videos, local videos or videos stored on Google Drive on a DLNA/UPnP renderer (Smart TV, XBox etc.) in your local network.
Designed to work with the vGet Extension (https://chrome.google.com/webstore/detail/vget-video-downloader-dln/hniladkejehjfchadikcbjmgjaogciic).
在chrome浏览器APP Launcher中启动:

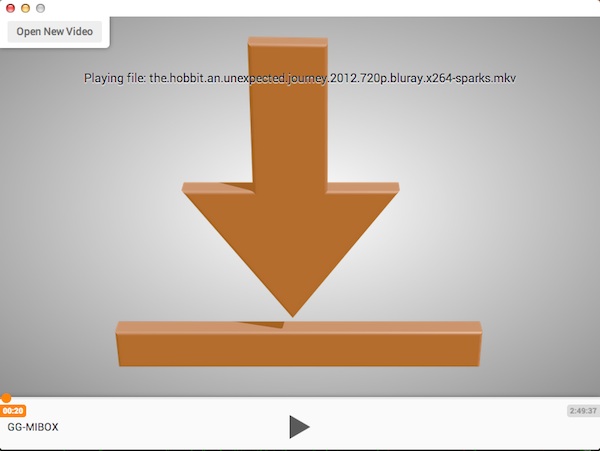
启动vGet Cast:可以直接播放本地视频,使用浏览或直接将视频文件拖动进来,选择播放的设置,我这里选择“小米盒子:GG-MIBOX"。
也可以浏览网络上视频。
 可以在Chrome上控制播放,暂停视频播放:
可以在Chrome上控制播放,暂停视频播放:

尽情享用吧:这不是甘道夫吗?